Quero compartilhar com você, leitor, um assunto pelo qual sempre me interessei tanto, que me tornei especialista na área: a acessibilidade na web. Você sabia que a tecnologia é uma grande aliada quando o assunto é tornar a comunicação mais inclusiva e democrática?
E por que precisamos pensar em acessibilidade na web?
Segundo o Instituto Brasileiro de Geografia e Estatística (IBGE), aproximadamente 46 milhões de pessoas declaram apresentar ao menos um tipo de deficiência, o que corresponde a 24% da população brasileira e, dessas, a deficiência visual foi a mais apontada, atingindo cerca de 19%. E tem mais, por volta de 80% das pessoas com deficiência audiovisual apresentam alguma dificuldade em ler e escrever. A maioria delas depende da Língua de Sinais (Libras) para se comunicar e ter acesso a informações.
Nos últimos dez anos, a web fez grandes avanços na produção de websites acessíveis, mas cabe aos designers, desenvolvedores ou qualquer outro profissional que insira conteúdo na web, otimizar seus próprios websites.
Se você não sabe por onde começar veja abaixo algumas ferramentas de acessibilidade para websites que o ajudarão a criar um site mais inclusivo. Todas essas ferramentas facilitam o acesso à informação de pessoas com deficiência.
Ferramentas para acessibilidade em língua de sinais:
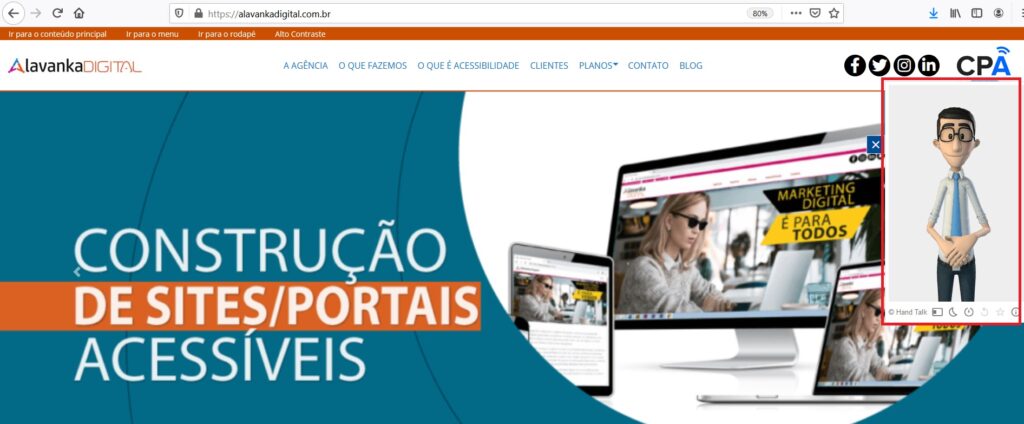
1- ) Hand talk é uma plataforma paga que traduz simultaneamente conteúdos em português para a língua brasileira de sinais e tem por objetivo a inclusão social de pessoas surdas.

2- ) Vlibras é uma plataforma gratuita que traduz simultaneamente conteúdos em português para a língua brasileira de sinais e tem por objetivo a inclusão social de pessoas surdas.


3-) O ICOM é uma tecnologia inovadora que facilita a comunicação entre surdos e ouvintes destinada a empresas, órgãos públicos e pessoas físicas. O serviço é um tradutor de LIBRAS (Língua Brasileira de Sinais) em tempo real baseado em uma central de tradução simultânea com intérpretes profissionais disponíveis 24 horas. Todas as funcionalidades do ICOM podem ser acessadas de forma simples por celulares, tablets e computadores.


Ferramenta de acessibilidade para pessoas com deficiência visual: leitores de Tela
Leitores de tela são softwares usados para obter resposta do computador por meio sonoro, usado principalmente por deficientes visuais. O programa vai percorrendo textos e imagens e lendo em voz alta tudo o que encontra na tela. A ferramenta também lê para o usuário as operações que ele realiza com as teclas alfanuméricas e os comandos digitados.
Compartilho abaixo alguns leitores de tela.
1-) Jaws for Windows – Leitor de tela americano produzido pela Freedom Scientific.
2-) NVDA – Leitor de tela gratuito e de código aberto para Windows.
3-) Orca – Leitor de tela gratuito e de código aberto para Linux.
4-) Virtual Vision – Leitor de tela nacional fabricado pela Micropower.
5-) VoiceOver – Leitor de tela para MAC OS – Leitor de tela canadense fabricado pela GW Micro.
6-) DOSVOX – Interface especializada desenvolvida pela UFRJ.
Certificações de acessibilidade
As Certificações para acessibilidade Digital são metodologias criadas para certificar sites e portais eletrônicos que cumprem com os critérios de acessibilidade estabelecidos nacional e internacionalmente.
Seguem alguns modelos existentes hoje:
1-) Selo de Acessibilidade Digital da Prefeitura de São Paulo.
2-) Selo de acessibilidade digital português.
Checklists para validação humana automática e manual
Existem ferramentas automáticas que auxiliam na avaliação da acessibilidade dos sites Apesar de muito úteis, essas ferramentas sozinhas não são capazes de detectar todos os possíveis problemas de acessibilidade de um site.
Para tal, utiliza-se a análise manual, que pode ser realizada por usuários reais, usando diferentes tipos de tecnologia ou por especialistas na área de acessibilidade Web.
Abaixo os manuais para validação manual:
1-) Checklist Manual de Acessibilidade – Desenvolvedores:
2-) Checklist Manual de Acessibilidade – Pessoas com deficiência visual:
Veja também alguns validadores automáticos de acessibilidade:
1-) ASESWEB (WCAG e e-MAG): Avaliador do Governo Federal.
2-) http://www.usablenet.comLift (WAI).
3-) TAW (WAI): Da Silva (WAI e e-MAG).
4-) Wave accessibility.
5-) Cynthia Says (WAI).
6-) AccessMonitor.
Seguindo todas essas diretrizes e fazendo uso das ferramentas dispníveis estaremos contribuindo para a construção de uma web mais inclusiva para todos. Saiba mais no meu Blog Pessoal onde tenho uma categoria específica para acessibilidade digital.
Fabíola Calixto
**O conteúdo e informação publicado é responsabilidade exclusiva do colunista e não expressa necessariamente a opinião deste site.
Imagem 01: Freepik
Imagem 02: Alavanka Digital
Imagem 03: Portal VLibras
Imagem 04: SMPED
![]()
![]()